中国の天津にある索浪数字というCG専門学校で講演してきました。
内容は前半がプロモーションビデオの制作工程とそこで使われるCGの制作解説。
後半はFREEDOMの素材を使ったキャラクターアニメーションの制作過程。
パワーポイントで材料を仕込んで行ったこともあって好評だったと思います。
索浪数字のニュース
http://www.suonan.com/main/newsdetailed.asp?TypeName=1&id=914
取材:TGBUS
http://www.tgbus.com/eva/cyfw/200807/20080721095037.shtml
取材:北方網
http://tjgame.enorth.com.cn/system/2008/07/21/003571774.shtml
2008年7月28日月曜日
2008年7月26日土曜日
OTL 番外編
OTLを作っていてふと思ったことです。
Houdiniのノードのアイコンを自分で作って
OTLに読ませていたのですが、なんだか汚いのです。
Houdiniオリジナルのアイコンだとズームしてもアンチエイリアスが
きれいなのです。(H8までの話ですが)
そこで、Houdiniオリジナルのアイコンファイル、すなわち.iconファイルを
いかにして作るかをお勉強いたしました。
なんと、iconファイルは、houdiniのgeoファイルから生成するらしいのです。
iconファイルはASCIIデータなのでgeoから作るみたいです。
Houdiniネイティブのiconにはbiconというバイナリのファイルもあるみたいです。
作り方はとても簡単。
コマンドプロンプトなどで、gicon - と打つと、iconコンパイラのヘルプが見れます。
あらかじめ用意したgeoファイルをgiconで変換します。
gicon [filename].geo
これだけで、[filename].iconができあがります。
これで作ったアイコンは、それはそれはエレガントなです。
注意すべき点は、ソートと色です。
前後関係は、Zのソートにあるようです。
ソートに関しては詳しくは上記のヘルプをみてください。
色は、プリミティブカラーのみ反映されます。
ポイントカラーはスルーされます。
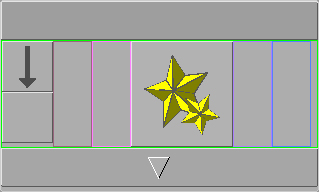
テストで星のモデルをgeoではきました。
ジオメトリの画像
それをgiconでコンバートします。
それでできたアイコンがこちらです。

geoから作るので、結構癖がありますが、慣れればネイティブなアイコンを
作れることでしょう。なんとなくHoudiniのアイコンの雰囲気の意味を理解した
今日この頃でした。
od[force]のWiKiにHow to make .icon filesという項目が
あります。そちらにもちろっと書いてあるようです。
Houdiniのノードのアイコンを自分で作って
OTLに読ませていたのですが、なんだか汚いのです。
Houdiniオリジナルのアイコンだとズームしてもアンチエイリアスが
きれいなのです。(H8までの話ですが)
そこで、Houdiniオリジナルのアイコンファイル、すなわち.iconファイルを
いかにして作るかをお勉強いたしました。
なんと、iconファイルは、houdiniのgeoファイルから生成するらしいのです。
iconファイルはASCIIデータなのでgeoから作るみたいです。
Houdiniネイティブのiconにはbiconというバイナリのファイルもあるみたいです。
作り方はとても簡単。
コマンドプロンプトなどで、gicon - と打つと、iconコンパイラのヘルプが見れます。
あらかじめ用意したgeoファイルをgiconで変換します。
gicon [filename].geo
これだけで、[filename].iconができあがります。
これで作ったアイコンは、それはそれはエレガントなです。
注意すべき点は、ソートと色です。
前後関係は、Zのソートにあるようです。
ソートに関しては詳しくは上記のヘルプをみてください。
色は、プリミティブカラーのみ反映されます。
ポイントカラーはスルーされます。
テストで星のモデルをgeoではきました。
ジオメトリの画像
それをgiconでコンバートします。
それでできたアイコンがこちらです。
geoから作るので、結構癖がありますが、慣れればネイティブなアイコンを
作れることでしょう。なんとなくHoudiniのアイコンの雰囲気の意味を理解した
今日この頃でした。
od[force]のWiKiにHow to make .icon filesという項目が
あります。そちらにもちろっと書いてあるようです。
OTL その2
OTLをアップします。
今のところアップできるOTLはHoudini 8.2で作ったものです。
いまさらって声が聞こえてくるようですが、仕方ないのです。
本日公開するのは、その名も
Js Curve Normal
です。あ、一応確認ですが、僕が作ったものは「Js」がつきます。
なんかかっこよいのでそうします。
概要は、カーブに特化したノーマル生成SOPです。
カーブだけというわけではないのですが、基本的にカーブを
主として作りましたので、そのほかは対象外でございます。

賢いやつです。
詳しくはヘルプが同梱してあります。
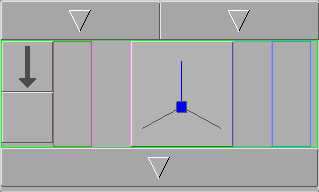
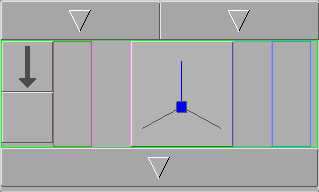
こんな感じのことができます。
画像
Js Curve Normal
ダウンロード
こんな感じでコンスタントにアップできればいいのですが、
今は調子がよすぎるだけだと思います。
今のところアップできるOTLはHoudini 8.2で作ったものです。
いまさらって声が聞こえてくるようですが、仕方ないのです。
本日公開するのは、その名も
Js Curve Normal
です。あ、一応確認ですが、僕が作ったものは「Js」がつきます。
なんかかっこよいのでそうします。
概要は、カーブに特化したノーマル生成SOPです。
カーブだけというわけではないのですが、基本的にカーブを
主として作りましたので、そのほかは対象外でございます。

賢いやつです。
詳しくはヘルプが同梱してあります。
こんな感じのことができます。
画像
Js Curve Normal
ダウンロード
こんな感じでコンスタントにアップできればいいのですが、
今は調子がよすぎるだけだと思います。
登録:
投稿 (Atom)